Are you considering whether FlutterFlow can benefit your development team or project? FlutterFlow is a low-code platform that allows users to build mobile applications using a visual drag-and-drop interface, making it an appealing option for teams with limited coding experience. We tested this by developing the same app twice – once using Flutter and once using FlutterFlow. Our goal was to see how each method impacts development from various perspectives, including resource usage and the overall developer experience.
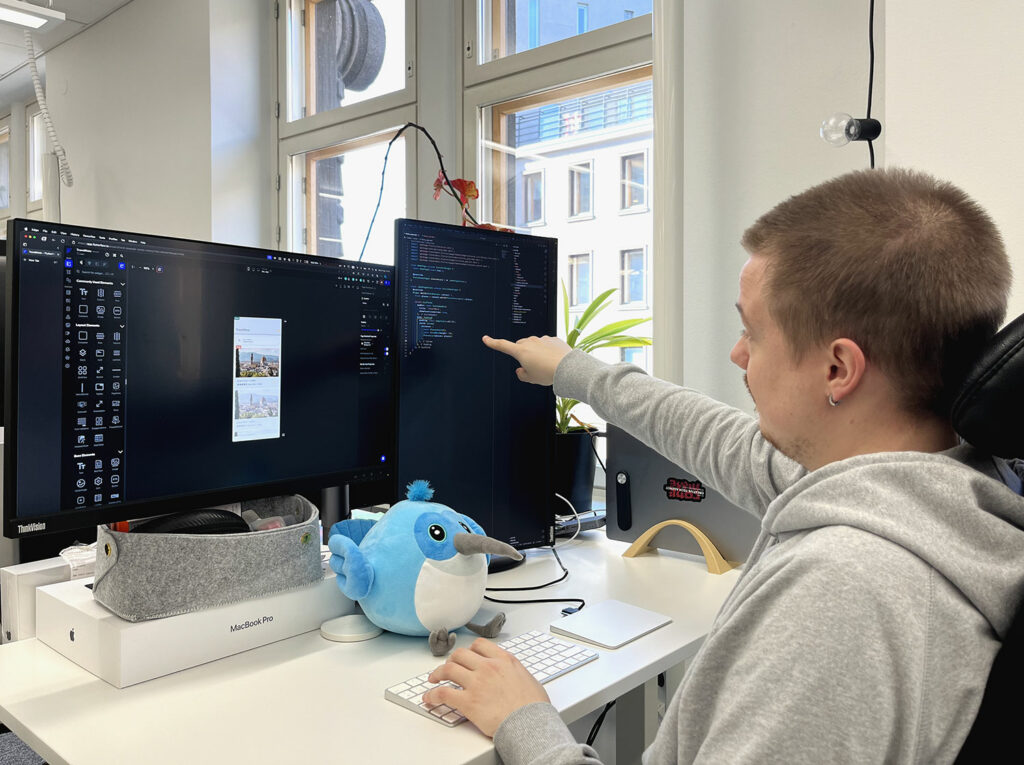
In this blog, we summarise the insights from software developer, Joakim Liukkonen, who coded a simple app using both tools.
Key differences in resource usage
Why consider FlutterFlow? Here are some factors that standout:
⌚ Time savings
FlutterFlow’s drag-and-drop interface makes prototyping faster, saving valuable time for other essential project phases, such as gathering customer requirements and design.
💵 Cost efficiency
With faster production times, you can save money on development costs, especially during the early stages. FlutterFlow is also an excellent tool for less experienced developers or interns to contribute to simpler tasks, lowering overall resource costs.
⚖️ Lower expertise requirements
FlutterFlow is beginner-friendly and requires less expertise to get started, making it an ideal choice for teams with limited experience in mobile development.
While these factors make FlutterFlow appealing, Flutter has its advantages. Though it may take longer to develop prototypes, Flutter produces robust, cross-platform applications with code quality that stands out, especially when handled by experienced developers. If your project demands higher complexity and long-term maintenance, Flutter’s flexibility and powerful features are more likely to meet your needs.
Choosing between Flutter and FlutterFlow
When deciding between Flutter and FlutterFlow, consider the nature of your project. If you’re focusing on quick prototypes or proofs of concept, FlutterFlow’s speed and ease of use are highly advantageous. However, for larger, more intricate projects that require expert-level customisation and long-term code maintenance, Flutter is the better choice.
In some cases, you may find a complementary approach works best – using both tools where they excel. For instance, you can create a prototype in FlutterFlow but switch to Flutter for full-scale development, keeping in mind the limitations of back-and-forth transitions between the two.

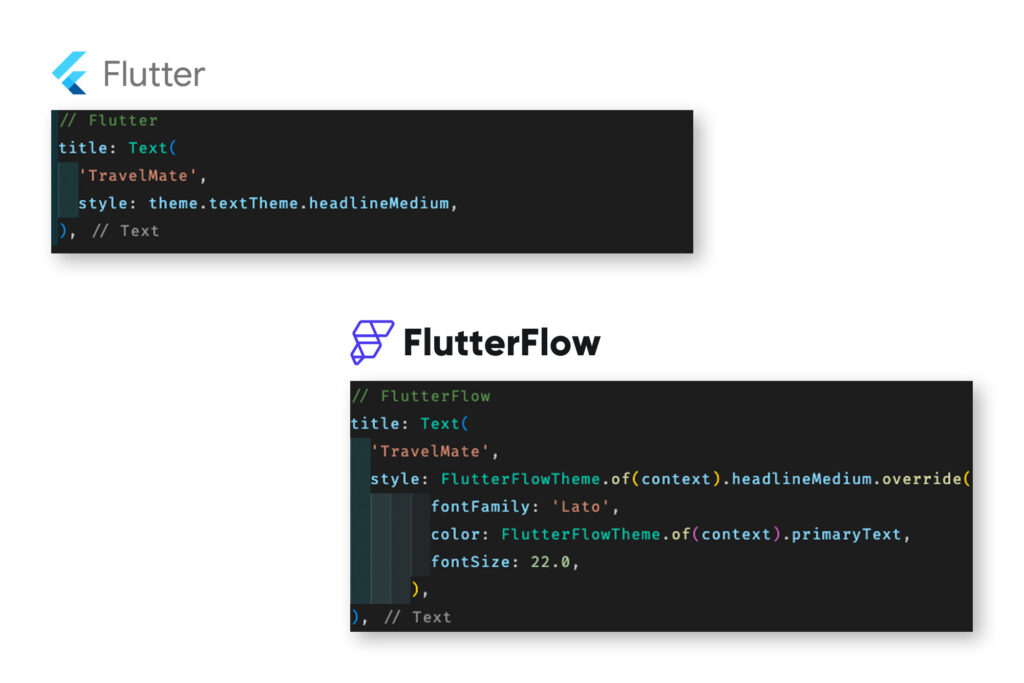
A simple example elaborating the difference between Flutter and FlutterFlow code.
Developer experience: Flutter vs. FlutterFlow
The development experience with Flutter and FlutterFlow differs significantly based on a developer’s expertise level.
Flutter allows senior developers to take full control of the code structure, optimising it for maintainability and performance. Experienced developers prefer this freedom, as it enables them to produce clean, efficient code tailored to the project’s specific needs.

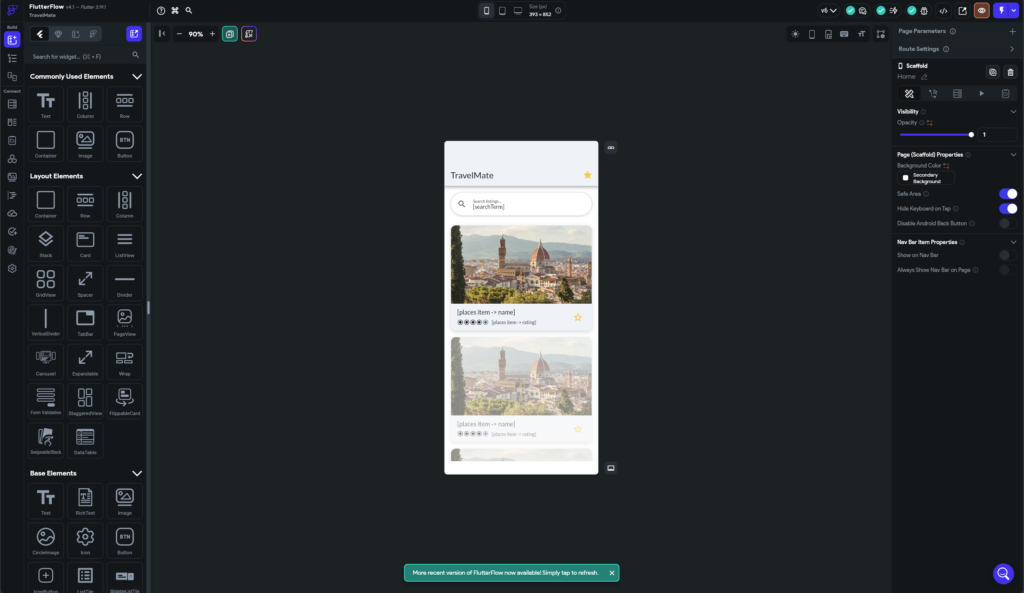
FlutterFlow drag and drop editor.
On the other hand, FlutterFlow’s drag-and-drop interface requires minimal coding skills, making it ideal for less experienced developers. However, as projects grow more complex, FlutterFlow’s auto-generated code can become difficult to manage, especially compared to the well-structured code that can be written with Flutter.
During our experiment, Liukkonen noted that FlutterFlow lacks the flexibility to organise widgets, variables, or files in a developer-friendly manner. In contrast, Flutter gives developers complete control over how they structure the app, allowing for greater scalability and easier code management.
Final takeaways: Which tool should you use?
Here are three key takeaways from our experiment:
🤙🏽 FlutterFlow excels in prototyping and quick PoCs
Its low barrier to entry allows for rapid prototyping, enabling more team members to contribute to the development process, even with minimal coding experience.
👥 Flutter is the go-to for complex projects requiring expert-level control
Projects that require a high degree of customization and long-term maintenance benefit from the flexibility and structure Flutter offers, making it the preferred tool for senior developers.
💙 Resource savings intrigue many companies
For short-term projects or those needing quick proof-of-concept development, FlutterFlow’s simplicity and speed make it an attractive option. It also enables non-developers to contribute to UI changes, speeding up updates and involving more team members in the process.
Bonus Tip:
FlutterFlow can even be a fun, easy way to introduce coding concepts to beginners – including primary school students! 🖥️
Contact Miika
Miika Toljamo
Business