Wondering about what design tokens are, or how they can be used in creating themes or multibranding? This article dives into the process and learning outcomes of a background study done for Rebel App Studio by Codemate’s team attending Fluttercon23 on the topic of “Unlock efficient multibranding with Flutter and Figma”. It explores the learning outcomes from the perspective of a multidisciplinary team comprising a designer, developer, and researcher. As the researcher, I will share my viewpoint on the work.
During the research, I got to learn about the collaboration between designers and developers by being part of an experienced and supportive team of Timo Pieti and Petri Pystynen while getting ready for the Fluttercon23 event. The team focused on finding ways to create multibranding with Figma and Flutter. Not only was Flutter a rather new topic, but design tokens were something I had not stumbled across before.
The team I entered explained to me what they were trying to achieve and what design tokens are. The research goal was to find an automated, low-cost, and low-configuration requiring process for the transformation of design tokens from Figma to Flutter. To accomplish this, the research consisted of three phases, a background study, testing, and analysis. Let’s go through them in brief.
Study
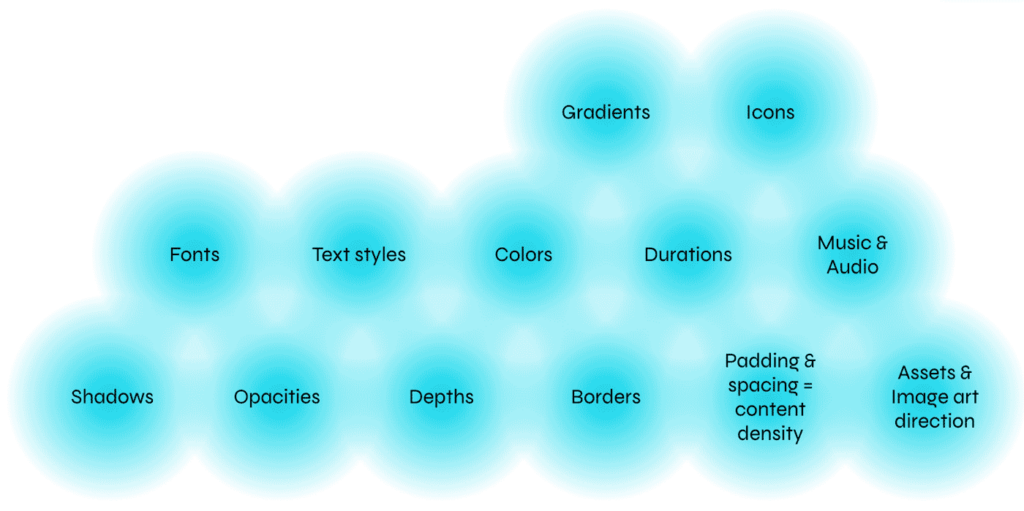
Getting ready for the Fluttercon23 event, the background study was the first thing on the agenda to gain understanding of design tokens. Design tokens are small repeated pieces of the design system that help the building of user interfaces creating consistency to the system (Chenais, 2018). Parameters that can be tokenized include colors, measurements, and fonts. A tokenized design system must be treated as the “single source of truth” to all design token solutions (Design Token Community Group). This helps the team by creating a synchroniced and up-to-date source for design tokens that everyone on the team can, and must, use. Design tokens also allow the creation of themes which can help with multibranding by easing the switching between different themes.

Testing
Testing the transformation of design tokens into Flutter code involved tools like Supernova.io, Tokens Studio, and Parabeac as well as many others. As design tokens are a rather new thing, many of the found design management tools didn’t support their usage, which resulted in only using Supernova and Tokens Studio in the final result.
Testing consisted of trying simple actions like creating the tokens, applying themes, or transforming created tokens into Flutter code. If any of those steps failed to meet the requirements of creating easy collaboration with developers and designers or needed too much manual work, the test ended in a failed attempt. All tests were analysed and learned from, to gain knowledge of the tokenized design system’s usage.

Key findings
A new workflow was created: New workflows for creating feasibility in the designer and developer collaboration on the design handoff phase were found as the result of the research. This included creating the tokens in Figma with Tokens Studio and using Supernova for managing and exporting the tokens into code. Supernova was integrated straight to the Tokens Studio for Figma plugin which allowed tokens to be easily moved into Supernova. From Supernova to Flutter, the export was done with the Flutter-exporter provided by Supernova. Overall, this workflow included some manual work in the mapping stage, occurring when moving tokens to Supernova, and when exporting multiple themes into code.
Importance of identical naming: Important aspect in token creation is the need for identical naming when creating multiple themes. Token naming takes time but with proper usage the themes can be easily integrated and exported into code which will save time and workload in the end.
Communication can be eased up: Developers and designers are known for not properly discussing and sharing their knowledge between the roles. That should be left in the past and they should start properly communicating. Design hand-off can be a crucial part of the software development process and information should be effortlessly shared. With the created workflow, it is provided that all design solutions are stored in one place and can be accessed by everyone in the team.
The more in depth steps for the transformation can be found in the Fluttercon GitHub repository linked below. The result of the automated process was not fully achieved, though we found a good enough workaround, with our developed workflow. Therefore, the transformation of design tokens is a good topic for future studies as well.
Dive deeper
If you want to learn more about the design tokens and collaborative ways to work with them you can check out the following material, including the talk and included material given at Fluttercon23.
Unlock Efficient Multibranding with Figma and Flutter
Contact Minna for more information about our approach to design!

Minna Karvonen
Design & Quality